At the same time, the Facebook is a big social network that it has over billions of active users around the world. Also you can promote your blog content through the Facebook page and you can get good number of traffic for your blog.
For the Facebook page, it is very easy to create but it is difficult to get number of like on your Facebook page. This is best one method that you can increase number of like on the Facebook page. You can add Facebook page like box on the blogger that it allows all visitors like your Facebook page directly if they want to get other information in the future. The Facebook created Facebook page plugin that it is very easy to promote the Facebook page on the third party website. On this guide, I will share you about How to add The Facebook page plugin on the blogger.
What is the Facebook page plugin?
The Facebook page plugin is a path or function of Facebook that before they know Facebook like box. It allows you to promote your Facebook page on the third party website. It can display Facebook cover photo, recent page post, and random people like your page etc.
How to add Facebook page plugin on the blogger
Step 1: you must have a Facebook page
Step 2: open this link Facebook page plugin
Step 3: on the Facebook URL, please input address of your Facebook page. For example https://www.facebook.com/Malis63
Step 4: please input number of width in pixel. For example: you want to show your Facebook page with width 250 pixel.
Step 5: please input number of height in pixel. For example: you want to show your Facebook page with height 200 pixel. But on this guide, I no need to input.
Step 6: if you don’t want to show any content that you posed on the Facebook page, please delete “timeline” on Tabs box.
Step 7: if you choose “Use small header”, it means that you want to use small cover photo.
Step 8: if you choose “Hide cover photo”, it means that you don’t want to show cover photo.
Step 9: if you choose “Show friend’s face”. It means that you want to show random people liked your Facebook page.
Step 10: please click on “Get Code” button
Step 12: login to your blogger profile
Step 13: Go to “Layout” menu
Step 14: click “Add a tadget” at which side that you want to show Facebook page plugin.
Step 15: please choose “HTML/Javascript”
Step 16: please fill “Facebook” on title box
Step 17: please copy code from step 11 and past on content side.
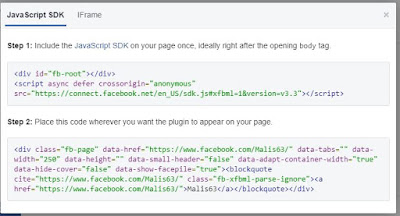
Include the JavaScript SDK on your page once, ideally right after the opening
body tag.<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.3"></script>
Place this code wherever you want the plugin to appear on your page.
<div class="fb-page" data-href="https://www.facebook.com/Malis63/" data-tabs="" data-width="250" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/Malis63/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Malis63/">Malis63</a></blockquote></div>
Step 18: please click on “Save” button
Step 19: enjoy your Facebook page plugin